Soubor ke stažení > Odborná maturitní práce
2 Rastrová grafika (část B)
2.1 Počítačová grafika
Je to obor informatiky, který se používá k výrobě umělých grafických objektů a také k úpravě nedostatků zobrazení prostorových informací (například digitální fotografie a jejich úprava + filmové triky).
2.1.1 Historie počítačové grafiky
Za autora spojení „počítačová grafika“ je považován William Fetter (designér firmy Boeing), toto spojení použil, když popisoval svou práci v roce 1960. Když vznikaly počítačové technologie, byly to např. projekty jako Whirlwind (první počítač, který využíval CRT obrazovku pro výstup dat a umožnil využít světelné pero jako vstupní jednotku). Ke konci 70. let se začaly rozšiřovat osobní počítače (notebooky), které byly daleko praktičtější než stolní počítač. Na konci 80. let se stala skutečností 3D grafika na SGI počítačích. Od 80. let se využívají symboly, ikony, obrázky a další (pro usnadnění komunikace uživatele a počítače).
Během 90. let se 3D grafika stala populárnější a to díky počítačovým hrám a animovaným filmům.
2.1.2 Kde využít počítačovou grafiku
Počítačová grafika je využívána v tiskovinách (noviny, časopisy, knihy), to všechno je prací grafiků. Dále se používá při tvorbě reklamy např. billboard, propagační materiály nebo televizní spoty. Počítačová grafika se nepřevádí jen do tištěné podoby, ale je i záležitostí médií, televize a multimédií. Stejně jako je potřeba k tvorbě počítačových her, můžeme ji využít i k tvorbě webu.
2.2 Rastrová grafika (bitmapová grafika)
Rastrový obrázek je vytvořen z mřížek a bodů tzv. pixelů, každý bod má přiřazenou určitou barvu (obr. 9 – rastrová grafika). Každý obrázek je definovaný velikostí (šířkou a délkou), rozlišením (hustotou barevných bodů) a barevnou hloubkou. Rozlišení se určuje v bodech na palec, jeho standard je 72 bodů na palec a 300 bodů na tiskárnu.
Rastrové obrázky jsou především fotografie, ale i namalované obrázky (upravujeme například v programu malování). S tímto obrázkem můžeme provádět různé fotomontáže, koláže atd.
Bitmapová grafika je náročná na paměť počítače. Proto se používají kompresní formáty (nejčastěji JPG, GIF a PNG). Všechny se běžně a nejčastěji používají na internetu. Tyto formáty umožňují zmenšení datové velikosti tím, že stejné – podobné body spojí k sobě (jako celek).
Když je obrázek složen z více bodů, má obrázek větší kvalitu a obsahuje více detailů. Zároveň je z pohledu datové velikosti větší. Kvalita obrázku závisí na barevné hloubce a rozlišení.
U rastrové grafiky platí, že když obrázek jakkoli nadměrně zmenšíme či zvětšíme, obrázek se zdeformuje. Tak to není u vektorové grafiky, kdy obrázek zůstane ve stejné kvalitě.
Pixel (ze slov picture element) = nejmenší jednotka digitální rastrové grafiky

2.2.1 Výhody/nevýhody rastrové grafiky
Výhody
– snadné pořízení rastrového obrázku (fotografie)
– malá velikost obrázku
– jednoduché zobrazení
Nevýhody
– velké nároky na uložení
– příliš velká změna (zvětšení nebo zmenšení) obrazu vede k deformaci obrázku – tudíž obraz změní kvalitu
– zvětšovat obrázek můžeme jen v určité míře – při nadbytném zvětšení je vidět na obrázku patrný rastr
2.2.2 Použití rastrové grafiky
Rastrovou grafiku používáme například k tvoření reklam a propagací. Tato grafika se používá i k vytváření her. Slouží také k speciálním účelům, například k archivaci snímků, prezentacím.
Nejpoužívanější software pro úpravu rastrových obrazů
˗ Photoshop
˗ Windows malování
˗ GIMP
˗ Zoner Photo Studio
Na internetu lze stáhnout mnoho „free“ verzí jakýchkoli programů na úpravu rastrové grafiky (zdarma). Není tedy nutné stahovat placené programy.
Zlatý řez (gulden ratio)
Nejčastěji ho vnímáme jako ideální poměr mezi dvěma úsečkami.
Můžeme se setkat s názvem, jako je třeba zlatá proporce nebo zlaté číslo.
2.3 Formáty rastrové grafiky
.JPEG (The Joint Photographics Expert Group)
Byl standardizován normou ISO v roce 1991. Podporuje 24 bitovou grafiku. Tento formát ukládá všechny informace o jednotlivých barvách do RGB složek (každá barva je vyjádřena kombinací těchto barev: červenou, zelenou a modrou). Využívá ztrátovou kompresi, tzn., že po mnohém otevření a uložení obrázku se jeho kvalita sníží. Nepodporuje animace a transparentní barvy.
.GIF (The Graphics Interchange Format)
Vyvinut společností CompuServe v roce 1987. Podporuje 8 bitovou grafiku, to znamená, že obrázek může mít maximální počet 256 barev. Tento formát používá bezztrátové komprese, to znamená, že i po mnohém otevření a uložení obrázku zůstane kvalita úplně stejná. Lze vytvářet i animace. Formát GIF má možnost zprůsvitnit jednu barvu.
.PNG (The Portable Network Graphics)
V řijnu roku 1996 vydalo jeho doporučení Konsorcium W3C. Když porovnáme GIF a PNG, tak PNG má lepší podporu barev. Formát PNG používá také bezztrátovou kompresi. Má spoustu metod pro lepší zobrazování jednotlivých obrázků (automatická detekce poškození). Nelze vytvořit animace na rozdíl od formátu GIF.
.BMP (Windows Bitmap)
Využívá 24 bitovou grafiku, to je až 16 milionů barev. Výhodou formátu BMP je, že nepoužívá žádnou kompresi. Formát se proto hodí k uložení všech možných informací. Jeho velikost záleží na počtu pixelů. Podporuje Alfa kanál, tzn., že zvyšuje barevnou hloubku na 32 bitů. Kanál alfa vyznačuje průhlednost
(0 – zcela průhledný bod, barvu určí podklad, 255 – neprůhledný bod)
.TIFF (Tag Image File Format)
Původně byl navržen na zkoušku za účelem získání nějakého formátu pro tehdejší stolní skenery. I dnes je hlavní využití formátu TIFF pro tiskovou grafiku. Tento formát zaručuje velmi vysokou kvalitu obrázku. Soubory uložené v tomto formátu jsou značně větší, než kdyby byly uloženy například ve formátu GIF nebo JPEG. Používá bezztrátovou kompresi, tzn., že zanechá obrázek v původním stavu bez jakékoliv změny.
2.4 DPI (Dots per inch)
(Jednotka rozlišení) Určuje kolik barevných bodů (pixelů) se vejde do délky jednoho palce. Jeden palec = 2,54cm. Používá se hlavně v grafice a DTP (Desktop publishing) – tvorba dokumentu za pomoci počítače.
2.4.1 DPI v tiskárnách
Ve většině případů platí, že tiskárna má vyšší hodnotu DPI, ale neplatí to vždycky. Rozsah DPI je závislý na technologii a tiskové hlavě. V dnešní době se nejvíce používá inkoustová tiskárna, která je schopna výkonu 300 – 600 dpi. Další nejpoužívanější tiskárnou je laserová tiskárna, která je schopna výkonu 600 – 1800 dpi. Aby byl zajištěn kvalitní výstup (tisk), musí mít tiskárna vždy větší hodnotu DPI než monitor.
2.4.2 DPI v digitálních obrazových souborech
Hodnota DPI odkazuje na fyzickou velikost obrazu, který vypadá na první pohled jako skutečná fyzická entita.
U uloženého digitálního obrazu není určena fyzická velikost, která se měří v palcích nebo centimetrech.
2.5 Barevná hloubka
Digitální obraz je složen z jednotlivých barevných bodů
(obr. 10 – barevná hloubka). Každý barevný bod je vyjádřen pomocí barevných systémů RGB nebo CMYK. Barevná hloubka je počet barev, kterých může nabývat každý bod obrázku. Barevná (někdy ještě bitová) hloubka se udává počtem bitů uložených barev každého kanálu v barevném modelu.
Větší barevná hloubka zvětšuje škálu různých barev, ale přirozeně zvyšuje paměťovou náročnost obrázku.

2.6 Gamut
Barevný potenciál. Barevný gamut představuje množinu zobrazitelných hodnot z určitého barevného prostoru. Barvy, které jsou mimo barevný prostor zobrazíme jen přibližně. K takovému zobrazení se používají zobrazovací záměny. Jsou definovány absolutní barevné prostory pro potřeby počítačového zpracování. Nejznámější je sRGB, ze kterého vychází AdobeRGB. Tento gamut bývá porovnáván s rozsahem těchto standardů (populární bity – „8bitový, 6bitový, 10bitový monitor“), tzn., kolik bitů máme pro barevnou složku, ovlivní množství zobrazitelných odstínů (pro 8 bitů – 16,7 mil., pro 10 bitů – 1,07mld.) a plynulost přechodů (pro 8 bitů je to 256 odstínů jedné barvy, pro 10 bitů je to 1024 odstínů). Nejčastěji se odkazuje na podskupinu barev, které mohou být zastoupeny v určitých situacích, jako například v daném barevném modelu nebo v určitých vstupních zařízeních.
Dále se odkazuje na kompletní sadu barev nalezených v obraze v daném čase, (méně používaný význam, nikoliv nesprávný).
Původ termínu
Termín „gamut“ je převzat z oblasti hudby, tam znamenal sadu výšek (set of pitches), ze kterých je melodie složena. V roce 1850 byl tento název použit k popisu škály barev nebo odstínů.
Seznam, kde jsou vyjádřena všechna zařízení od velkého k malému barevnému gamutu:
˗ Laserový video projektor
Citace: „Využívá 3 lasery k tomu, aby byl nejširší gamut, možná v dnešních zobrazovacích jednotkách, odvozený od skutečnosti, že laser vytváří věrně monochromatické barvy. Zařízení pracuje buď oskenováním celého obrázku najednou, nebo pomocí optického rozprostírání.“ (internet 3)
˗ Fotografický film
Zobrazuje větší barevný potenciál než například televize, počítač, nebo domácí kino.
˗ Laserová světelná show
Využívá také lasery k výrobě téměř monochromatického světla. Nicméně, míchání odstínů k výrobě méně sytých odstínů je složitější než obvykle. Tato zařízení jsou komplikovaná a drahá.
˗ Obrazovka CRT
I podobné video displeje má zhruba trojúhelníkový barevný potenciál, který pokrývá důležitou část viditelného barevného spektra. Je tam omezení kvůli luminoforu (pohlcuje energii a následně ji vyzařuje pomocí světla), který vytváří RGB (červené, zelené a modré světlo).
NTSC
Standard kódování analogového televizního signálu vznikl v USA, je používán v Japonsku, Filipínách a Jižní Koreji apod. Tento standard vznikl v roce 1940.
PAL
Standard kódování barevného signálu pro analogové televizní vysílání. Byl zaveden roku 1963 ve Velké Británii a 1967 v Německu. Označení PAL na DVD definuje rozlišení 720×576 pixelů.
SECAM
Systém barevné televize, tehdy analogové. Byl vyvinut ve Francii roku 1956 týmem odborníků, který vedl Henri de France ve společnosti CSF. Je oboustranně kompatibilní s černobílým televizním vysíláním.
2.7 Komprese
Kompresní poměr – je to poměr délky zmenšených dat vzhledem k délce dat původních (obr. 11 – komprese).
Kompresní poměr můžeme nejčastěji vidět vyjádřen v procentech.
Citace:
Délka po kompresi
Kompresní prostor =
Délka před kompresí (internet 4)
Bezztrátová komprese – komprese, při které nedochází k žádné ztrátě dat. Ke ztrátě dat nedochází ani při opakovaném uložení a otevření obrázku. Používáme i výrazy jako jsou například přesná komprese nebo vratná komprese.
Ztrátová komprese – komprese, při které dochází k určité ztrátě dat z obrázku například při opakovaném uložení a opětovném otevření. Používáme i výrazy jako jsou nepřesná komprese nebo nenávratná komprese.
2.7.1 Typy kompresních metod
1) Slovníkové metody komprese – vyhledává opakující části textu, do sloučeného textu se uloží jen první nalezení slova. Všechna nalezená slova jsou pak nahrazena odkazem na to slovo, které už je tam uložené.
2) Statistické metody komprese – založeny na pravděpodobnosti, s jakou se objevují znaky v textu.
3) Komprese nepohyblivého obrazu – objevuje se ve ztrátové kompresi rastrového obrázku, který poskytuje vysoký kompresní poměr.
4) Komprese pohyblivého obrazu – tady se jedná o popis metody ztrátové, která popisuje vysoký kompresní poměr.
5) Komprese zvuku – popisuje kompresi při ztrátě zvuku v kompresním poměru.

2.8 Barevné modely
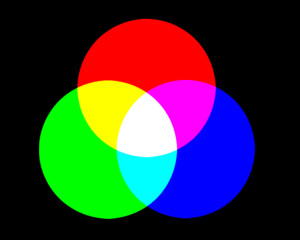
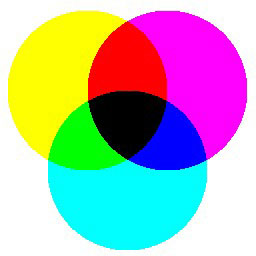
1) RGB – aditivní míchání barev
3 základní barvy: Red (červená), Green (zelená) a Blue (modrá).
U tohoto modelu nejde o míchání barev, ale o míchání tří světel. Pokud dojde k sečtení všech tří barev, vytvoří se bílé světlo (obr. 12 – RGB). Nulové hodnoty všech složek znamenají to, že chybí světlo, proto se vytvoří černá barva.

(obr. 12 – RGB)
2) CMYK – subtraktivní míchání barev
4 základní barvy: Cyan (azurová), Magenta (purpurová), Yellow (žlutá),
Black (černá).
V tomto případě nedostaneme smícháním všech barev bílou barvu. Černou barvu bychom měli získat smícháním tří barev (azurové, purpurové a žluté). Není to však přímo černá barva, ale je to spíše tmavší hnědá (obr. 13 – CMYK).
Je tedy nutné přidat složku K, která označuje tiskařskou čerň.

(obr. 13 – CMYK)
3) HSV (HSB)
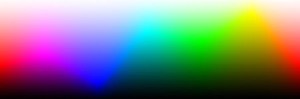
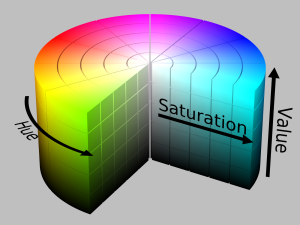
Barevný model, který odpovídá vnímání lidí (obr. 14 – HSV). Má tři složky (nejsou to však tři barvy).
Hue – barevný tón nebo také odstín. Měří se jako poloha na standardním barevném kole. Barva odrážející nebo procházející objektem.
Saturation – sytost barvy, příměs jiné barvy. Měří se v procentech,
tudíž 0 % je bílá barva a 100 % je plně sytá barva. Na barevném kole vzniká sytost od středu k okrajům (např. červená s 50% sytostí bude růžová).
Value (Brightness) – intenzita neboli jas. Měří se také v procentech (světlo nebo tmavost barvy). Jasná barva má 100 % a nemá příměs černé. Jas vyjadřuje kolik světla barva odráží. Pokud přidáváme bílou nebo černou barvu do ostatních barev, vytváříme nové barvy.

(obr. 14 – HSV)
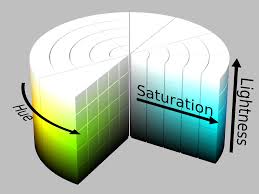
4) HSL (Hue, Saturation, Lightness)
Velmi podobný modelu HSV – představuje ho úhlová hodnota. Sytost leží na vodorovné ose a světlost na ose svislé (obr. 15 – HSL).
Tvar modelu odpovídá skutečnosti – rozlišování barevných odstínů klesá ztmavováním a zesvětlováním základní barvy.Pokud přidáváme tmavý nebo světlý pigment dojde ke zvyšování nebo snižování barvy. HSL a HSV mohou měnit jeden parametr barvy a přitom další dva parametry zůstanou zachovány.

(obr. 15 – HSL)
5) LAB
L – luminace bodu – popisuje jas bodu (0 % – černá, 100 % – bílá)
A a B – popisují barvu bodu (A – červená/zelená, B – modrá/žlutá)
Pokrývá celou paletu barev, které dokáže lidské oko zaznamenat a není závislý na technologii zobrazení jednotlivých zařízení (obr. 16 – LAB).
Tento model používáme převážně ve Photoshopu, kde je využit pro doostřování fotografie. Předtím se však musí fotka převézt do modelu LAB (pak se doostří pouze složka L). Model pracuje především s kanálem jasu nikoliv s barvami.

(obr. 16 – LAB)
2.9 Grafické editory rastru
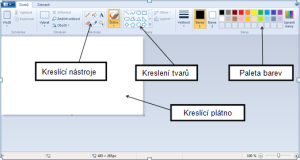
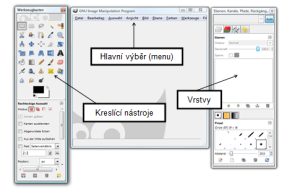
2.9.1 Malování
Program, který je nainstalovaný téměř ve všech počítačích, kde se nachází operační systém Windows. Hodí se pro úpravu rastrů, ale i vektorů (které sami nakreslíme v editoru).
Je to velmi jednoduchý program, který lze ovládat i z tabletu nebo jakéhokoliv dotykového zařízení. V novější verzi, která je u Windows 7, jsou všechny potřebné nástroje k tvorbě a úpravě umístěny v horní liště
(obr. 17 – editor malování). U starších verzí programu tomu tak nebylo, vše bylo ukryto v rozbalovacím menu. Tento program je přístupný všem uživatelům a není nijak složitý. Naučí se s ním každý, kdo má alespoň nějaké zkušenosti. V malování můžeme kreslit čáry a tvary, můžeme přidat a upravit text, přesouvat a kopírovat objekty, pracovat s barvami a prohlížet si obrázky. Máme také možnost měnit velikosti obrázků.

2.9.2 GIMP
Program je vhodný pro úpravy rastrů nebo tvorbu webových stránek. GIMP má celou řadu funkcí pro rastrovou, ale i vektorovou grafiku (obr. 18 – editor GIMPu).
V GIMPu můžeme pracovat s filtry, vrstvami nebo s kanály. Má spoustu nástrojů jako je třeba štětec, pero, tužka, guma, razítko. Importuje obrázky ve formátu .svg a nebo ukládá dokumenty do PDF. GIMP velmi rychle ukládá obrázky v něm vytvořené. Podporuje spoustu jazyků, je možnost vidět GIMP v různých jazycích. Velikou výhodou je rychlé zpracování obrázků.

(obr.18 – editor GIMPu)
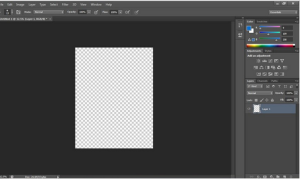
2.9.3 Photoshop
Citace: „Adobe Photoshop je v hrubém popisu bitmapový program na úpravy fotografií.“ (internet 5)
Nejnovější verzí je 14.0 (CC), která vznikla v roce 2013. Photoshop používá dva hlavní formáty pro uložení souborů a to je PSB a PSD. PSD je klasický formát pro uložení souborů,ukládá masky, kanály, vrstvy a prolnutí. PSB je určený pro ukládání velkoformátových souborů – 300 000 pixelů. (obr. 19 – editor Photoshopu)

(obr. 19 – editor Photoshopu)
2.10 Nástroje grafického editoru
1) Tužka
Slouží ke kreslení tvrdých tahů s ostrými hranami, kde „stopa“ udává druh a velikost stopy. Doběh vytváří stopy jako při klasickém malování. Konec tahu není nikdy ukončen, ale je postupně rozmazán do ztracena (intenzita barvy se postupně snižuje). Pro kreslení průhledné stopy využijeme volbu „postupný“. Slouží k postupnému překrytí barev. Pokud tuto funkci chceme použít musíme kreslit čáry s hodnotou menší než 100.
2) Štětec
Je velmi podobný nástroji „tužka“. Slouží ke kreslení neostrých tahů. Rovné čáry nakreslíme tak, že vybereme počáteční bod a držíme určitou klávesu a určíme koncový bod.
3) Plechovka
Slouží k vyplňování barvou nebo vzorkem. Můžeme vyplnit různé výběry a určité oblasti v obrázku. „Krytí“ (0-100) nastaví průhlednost vytvořeného přechodu, 0 je průhledné krytí a 100 je krytí plné. „Režim“ je standardně nastaven na normální. Dalšími režimy je různé překrývání nebo komplikované přechody.
Vyplnit oblast lze barvou „pozadí/popředí“. Mezi barvou popředí a pozadí přepínáme klávesou CTRL. „Ovlivněná oblast“ určuje, jestli vyplníme celý výběr nebo jen podobné barvy. Sloučený vzorek založí oblast k vyplnění na všech viditelných vrstvách. Barva tedy bude vylita jen do vrchní vrstvy. Při výběru stejné plochy pro vylití barvy, nastaví velikost tolerance „Práh“. Určuje také maximální odlišnost barev, podle které se výběr vyplní.
4) Vyplňování barevným přechodem
Nástroj má několik parametrů pro nastavení. „Mísení“ je funkce, která vyplní oblast různými přechody (např. lineární, radiální atd.). Pokud použijeme nástroj barva přechodu, objekt bude mít přechodovou výplň. Vybraný přechod lze převrátit pomocí tlačítka „Obrátit“. „Posun“ je volba, která posunuje začátek přechodu
(0 –přechod začne od kraje, 50 – přechod začíná v polovině objektu). Volba „Tvar“ určuje typ přechodu (lineární, čtvercový, obdélníkový atd.). Pomocí volby „Opakování“ nastavujeme, co se stane po uplynutí vzdálenosti.

(obr. 20 – barevný přechod)
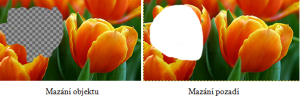
5) Guma
Nástroj pro gumování do pozadí nebo do průhlednosti (obr. 21 – guma). Odstraňuje části obrázku z aktivní vrstvy. Chceme-li se vyvarovat ostrého přechodu a projevu aliasink, je vhodné použít na práci patřičné vzorky gumy.
Volbou „Opak gumy“ (ALT) můžeme obnovit smazané části obrázku, ale pouze na vrstvách s Alfa kanálem.

(obr. 21 – guma)
6) Rozprašovač
Rozprašovač je simulátorem tradičního spreje. Využívá se především u stínování obrázků a při malování jemných oblastí. Má podobné vlastnosti jako „Štětec“. Množství aplikované barvy je závislé na rychlosti pohybu stopy. Můžeme nastavit „tlak“ a „přeběh“ rozprašovače. Tlak zvyšuje intenzitu rozprašování a přeběh upravuje rychlost aplikování barvy sprejem.
7) Inkoust
Nástroj, který simuluje psaní (kreslení perem). Nastavujeme zde „velikost“ (šířka stopy) a „úhel pera“ (úhel sklonu pera). Citlivost představuje jak má myš reagovat na pohyb ruky. Volba „Typ“ určuje hrot – kruh, kosočtverec, čtverec. „Tvar“ si můžeme nastavit podle vlastní představy.
8) Klonování
Slouží k přenesení obrázku na jiné místo. Klonování je vhodné pro retušování fotografií. Můžeme tedy zkopírovat určitou oblast a vložit ji do jiné části obrázku. Pomocí klávesy CTRL a levého tlačítka myši vybereme oblast, kterou chceme klonovat. V dalším kroku kreslíme na libovolné místo v obrázku a vybraná oblast se tam zkopíruje. Obrazové body, které mají být změněny, omezíme pomocí „Režimů krytí“.
Můžeme také využít funkci „Režim barvy“, která ovlivní jen barevný odstín retušovaného místa v obraze. V praxi se nejčastěji využívají režimy „pouze zesvětlení“ a „pouze ztmavení“. „Pouze zesvětlení“ „přemaluje“ jen ty oblasti, které jsou tmavší než klonovaná oblast. U „Pouze ztmavení“ je to přesně naopak. S funkcí „Ostré hrany“ kreslíme podobně jako “Tužkou“. Aktivací volby „Doběh“ kreslí štětec do průhlednosti ve vzdálenosti, kterou si určíme.
9) Změna ostrosti
Nástroj slouží k rozostření nebo zaostření určité části obrázku. Volbou „Přeběh“ nastavíme, jak moc obraz rozostříme nebo zaostříme. Mezi režimy se přepínáme klávesou CTRL.
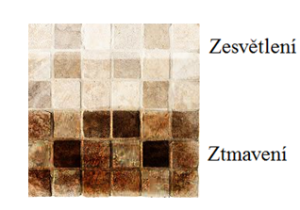
10) Zesvětlování / tmavnutí
Nástroj, který mění jas obrazu (obr. 22 – zesvětlování/ztmavnutí). Tahem zesvětlíme či ztmavíme určitou oblast v obrázku. Funkcí „režim“ určíme, jakou část světla ovlivníme. Pomocí funkce „Míra“ určíme, jak silné má být zesvětlení či ztmavení.

(obr. 22 – zesvětlování/ztmavnutí)
11) Rychlá maska
Zobrazí přesný výběr, pomocí průsvitného závoje, který zahaluje všechno nevybrané, částečně vybrané pixely jsou zahaleny slaběji.
2.10.1 Nástroje transformace
1) Nůžky
Zmenší velikost plátna podle výběru. Pouze aktivní vrstva omezuje použití na aktivní vrstvu. Povolením rozšíření umožníme, aby ořezová oblast zasahovala i mimo oříznutý obrázek. Pevný poměr stran zachová poměr výšky a šířky v části, kterou chceme oříznout.
2) Přesun
Přesouváme mezerníkem, který dočasně zapíná nástroj přesunu.
Tlačítkem ALT můžeme přesouvat výběr nezávisle na obrázku.
2.10.2 Grafické efekty
1) Efekty zaostření
Příkazy v podnabídce Rozostření a v nabídce Efekt jsou rastrové a používají nastavení rastrových efektů dokumentu, když efekt aplikujete na vektorový objekt.
a) Gaussovské rozostření
Rychle rozostří výběr s nastavitelnou mírou rozostření. Toto rozostření dokáže odstranit vysokofrekvenční detaily a vytvořit zamlžený efekt.
b) Kruhové rozostření
Napodobuje měkké rozostření vytvořené například otočením fotoaparátu. Pokud zvolíme možnost otočení, obraz se rozostří po soustředných kruhových čarách, a pak zadáme úhel otočení. Pokud chceme rozostřit obraz po radiálních liniích, zvolíme možnost přiblížení (jako když přibližujeme nebo oddalujeme obraz v objektivu) a určíme hodnotu od 1 do 100.
Kvalita rozostření se pohybuje od nejnižší (výsledek je sice velmi rychlý, ale zrnitý), přes střední až po nejvyšší (výsledek je hladší).
c) Chytré vyhlazení
Přesně rozostří obraz. Můžeme určit poloměr, práh a kvalitu rozostření. Hodnota poloměru určuje velikost oblasti, ve které vyhledáme odlišné body. Práh určuje, nakolik musí být obrazové body odlišné, aby se vzájemně ovlivnily.
2) Efekty tahů štětce
a) Zvýraznění obrysů
Zvýrazní obrysy v obraze. Pokud ovládací prvek jas okraje nastavíme na vysokou hodnotu, připomíná to zvýraznění bílou křídu. Pokud nastavíme nižší či nejnižší hodnotu, připomíná zvýraznění černý inkoust.
b) Úhlové tahy
Přemaluje obraz s použitím šikmých tahů. Světlejší oblasti malujeme jednosměrnými tahy, zatímco tmavší oblasti malujeme tahy opačného směru.
c) Šrafování
Zachová detaily a rysy původního obrazu, přidá do obrazu texturu a zdrsní okraje vybarvených ploch v obraze napodobeným šrafováním tužkou. Volbou, která se nazývá míra určujeme počet vrstev šrafování.
d) Tmavé tahy
Namaluje tmavé oblasti obrazu černými, krátkými a hustými tahy a světlé oblasti obrazu dlouhými bílými tahy.
e) Inkoustové obrysy
Překreslí obraz ve stylu inkoustového pera.
f) Postřik
Napodobuje postřik rozprašovačem. Zvýšením hodnot se celkový efekt zjednoduší.
g) Sumi-e
Namaluje obraz vlhkým štětcem plným černé barvy na rýžový papír. Efekt má měkké rozostřené hrany se sytými černými.
3) Umělecké efekty
a) Barevné pastelky
Překreslí obraz barevnými pastelkami na podklad plné barvy. Důležité hrany se zachovají a vypadají jako hrubě vyšrafované.
b) Vystřižení
Vykreslí obraz, jako kdyby byl tvořen z hrubě vystřižených kusů barevného papíru. Vysoce kontrastní barvy se změní na siluety, barevné obrazy budou vypadat, jako kdyby byly vytvořené z několika vrstev barevného papíru.
c) Suchý štětec
Vymaluje hrany v obrázku technikou suchého štětce. Tento efekt zjednoduší obraz pokud zmenšíme jeho rozsah barev.
d) Freska
Citace: Přemaluje obraz hrubým stylem s použitím krátkých, oblých a prudce aplikovaných tahů.(internet 6)
e) Rozmazání
Změkčí obraz s použitím krátkých diagonálních tahů, kterými rozmaže tmavá místa obrazu. Světlé plochy se zesvětlí a ztratí veškeré detaily.
f) Plakátové obrysy
Citace: Sníží počet barev v obraze podle nastavené hodnoty. Velké plochy obrazu mají jednoduché stínování, zatímco jemné tmavé detaily jsou rozloženy v celém obraze.(internet 6)
g) Podmalba
Namaluje obraz na texturované pozadí, a pak přes něj přemaluje konečný obraz.
h) Hrubé pastely
Změní vzhled obrazu tak, jako by byl nakreslen barevnými pastelovými křídami na podklad s texturou. V plochách jasných barev je pastel sytý a textura málo patrná; tmavší plochy vypadají, jako by byl pastel seškrábaný, takže textura je jasnější.
i) Šmouhy barvy
Umožňuje zvolit různé velikosti štětce a typ efektu malby. Typy štětců zahrnují jednoduchý, světlý hrubý, tmavý hrubý, široký ostrý, široký neostrý a jiskřivý.
4) Efekty deformace
Příkazy v nabídce „Deformace“ mohou být náročné na paměť.
a) Sklo
Obraz vypadá, jako by byl pozorován přes různé typy skla. Můžeme si zvolit přednastavený efekt skla nebo si vytvořit vlastní povrch v aplikaci Photoshop. Lze nastavit spoustu voleb (např. měřítko, deformaci či vyhlazení apod.).
b) Zvlnění moře
Přidá do kresby náhodně rozmístěné vlny, tím pádem kresba vypadá, jako by byla pod vodou.
c) Rozptýlené světlo
Reprodukuje obraz, jako by byl pozorován přes měkký filtr. Tento efekt předává do obrazu průhledný bílý šum společně se září, která směrem od středu výběru postupně mizí.
5) Efekt stylizace
a) Zářící obrysy
K okrajům barev přidá neonovou záři.
6) Efekty textury
a) Zrnění
Přidá do obrazu texturu s napodobením různých druhů povrchové struktury (např. pravidelné, měkké, kapiček, shluků, kontrastní, tečkované, vodorovné, svislé nebo kropenaté).
b) Mozaikové dlaždice
Překreslí obraz jako by byl vytvořený z malých dlaždiček a přidá výplň mezi dlaždičky. (Naopak příkaz Seskupení < Mozaika rozdělí obraz na bloky různě barevných obrazových bodů).
c) Texturování
Dodává vybranou nebo vytvořenou texturu na obraz.
d) Mozaikové okno
Přemaluje obraz jako jednobarevné buňky obtáhlé barvou prostředí.
7) Efekty videa
a) Odstranit prokládání
Vyhladí pohyblivé obrazy zachycené na videu odstraněním lichých nebo sudých prokládaných řádků obrazu z videa. Vypuštěné řádky můžeme nahradit duplikováním řádků nebo interpolací.